Excerpt below:
How to Make Your Website Source Code Optimized for SEO
Every marketing professional knows how important SEO is in the age of digital technology. But if you’re on a marketing team with beginner to intermediate knowledge of SEO, what do you need to know to launch your first successful SEO campaign?
In this webinar, Sean Work, who manages the KISSmetrics blog, attempts to share everything you need to know about the foundations of SEO in 45 minutes. He discusses things like how to optimize your site, create content, and bring traffic to your site.
Sean previously worked as a SEO manager at Advantage Marketing Consulting Services, which provided search marketing services for Fortune 500 companies, such as Thomson Reuters and Samsung.
There are a few things to keep in mind when thinking about SEO:
- Don’t bank on SEO to be the key driver for your business.
- You can’t control Google, but you can control what goes on your site.
Know Thy Source Code!
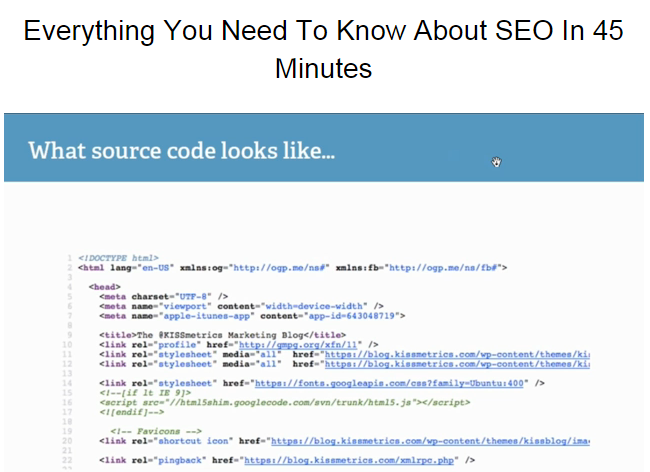
This is what source code looks like:
If you look at the source code on any web page, you’ll see something like this. Source code isn’t scary. It’s simply the code that web browsers “read” to figure out how to display a webpage’s contents. Google and other search engines read your source code to find out what your site is about.
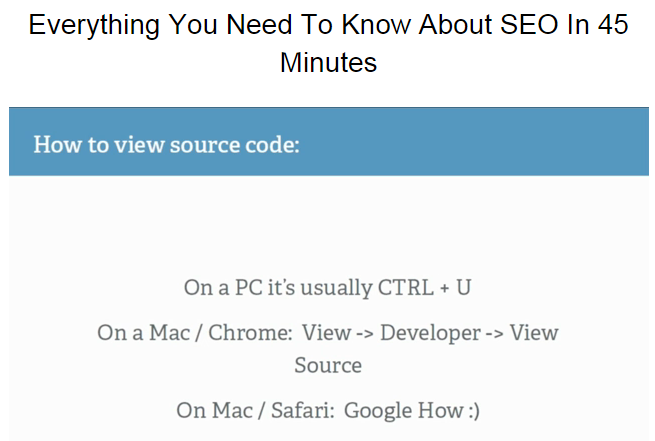
To view source code, you go to a web page and do one of the following (depending on your browser):
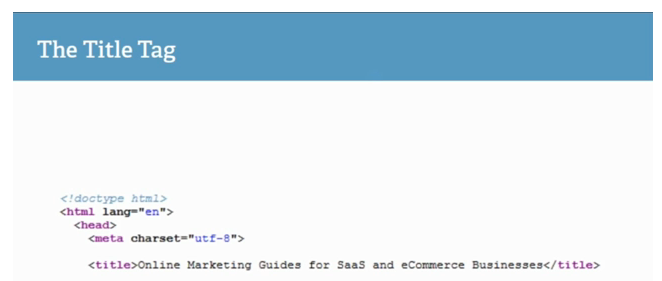
Title Tag
The title tag is the most important element on any web page. If you do a ‘Control + U’ on any page, you’ll see the title tag in source code. It’s bounded by title tags.
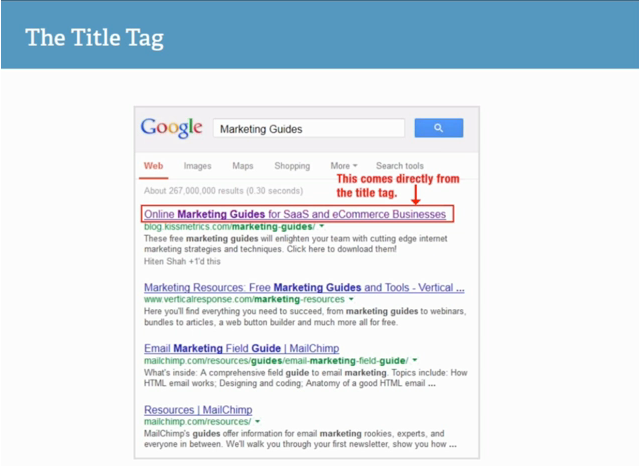
You want to make sure you only have one title tag per page. What you put in the title tag is basically how Google decides what’s going to be in search engine results.
Google has been experimenting with changing this a little bit, but for most of the time, they repeat exactly what’s in your title tag into the search engine web page, so it’s really important that you craft your title tag so that it reads well and people will click on the link. A lot of people will tell you to put your most important keywords into this tag, but be careful about that. You don’t want to be obsessed with keywords. You want it to come naturally. Describe what the page is about and write it like you’re a copywriter. One thing to keep in mind is: how would you write this if you were going to write it as an advertisement in a brochure? The more naturally, the better chance people will click on it.
Meta Description
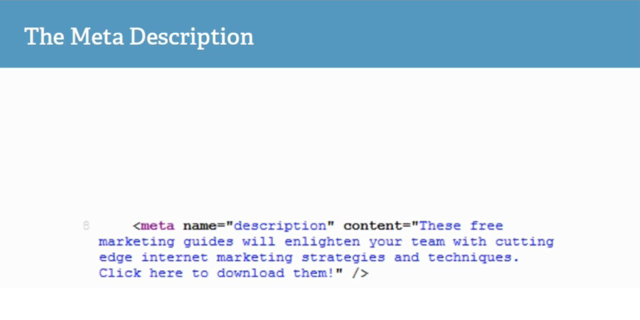
The next thing we have in any web page is the meta description, which looks like this:
This is another piece of code that you have in the head of a page. You only have one of these. This is a description of the page. You can elaborate on what the page is about in more detail. A lot of companies skip over this and end up duplicating their home page meta description content on every page. In Google Webmaster tools, they tell these companies that there are a lot of duplicate descriptions. It doesn’t affect your search ranking and isn’t a large problem, but you’re ruining your chance at taking advantage of free advertising.
As you can see, the meta description is the second piece of content or text underneath your title tag. This is some free advertising that Google gives you that you should take advantage of. People read it and this is how they determine whether they’ll click on your link to check out your content. Take time to think about what you want to put in your meta descriptions.
H1 Heading Tag
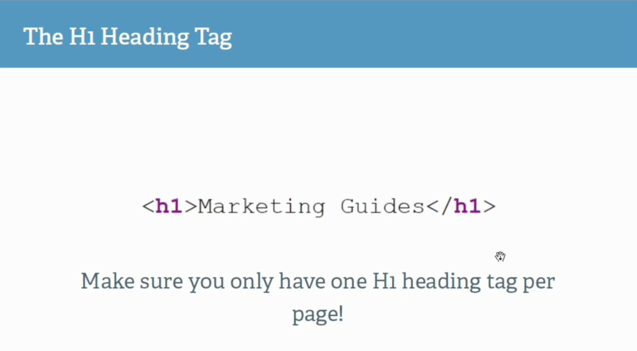
Another piece of code you have is the H1 Heading tag, which looks like this:
H1 Heading is the main heading on a page. What you want to do here is write copy that’s warm and inviting once people click through and read your content. This is another step in bringing people into the rest of the content. The idea of the H1 heading is to have people think: “Wow, I’d really love to read the rest of this page.” Some people used to just copy the title tag content into the H1 and that’s okay. But you might actually want to have something a little more engaging, more specific for that page and makes more sense once users get there. This is important, as Google looks as these, so don’t try to keyword stuff in this page. Just make it natural and inviting.
Internal Links and Anchor Text
An important basic is how internal links and anchor texts work. On any web page, you’ll have links to any content. This is what the code looks like for any link.
This can go to a link on your site or a link to another website. Another important thing is that the content nested by this tag is the anchor text. In the example above, “This is a link to my website.” is the anchor text. The words in the anchor text are very important thing that search engines pay attention to. It helps them figure out what that page is going to be about and they use it in their algorithm to understand what your entire site is about and what pages they should serve to their users. A lot of people used keyword-stuffing this to manipulate it. Remember to make the internal links and anchor text natural and usable.
Nofollow Links
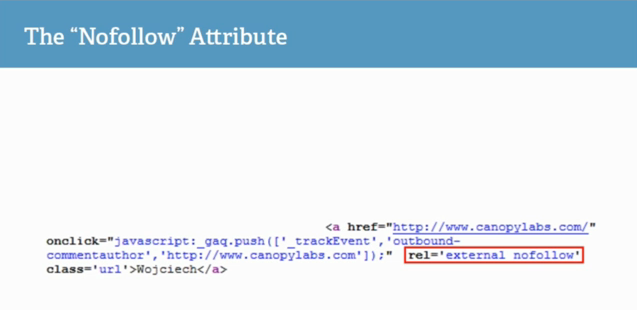
The “Nofollow” Attribute goes inside an anchor link:
This anchor link is actually a bit more complicated, because it has some JavaScript in it, but don’t be too overwhelmed by it. As you can see, Sean has outlined rel=’external no follow’. You can actually just do rel=”nofollow”. The “Nofollow” attribute tells Google and other search engines not to follow the link to the next page and not count it as link juice. You’re hugging up your page with no follows if you use them. You’re saying that you don’t want Google to focus on the next page. You want to direct Google towards things that you think are more important.
You should really only use this for comments in blogs to keep blog comment spam down, because oftentimes people leave links to other sites. The “Nofollow” tag was created to keep these spammy users at bay. In the past, people used to like the “Nofollow” tag to page sculpt, which means you try to direct your link juice to certain parts of the site that they really want you to focus on. You should abstain from doing this practice and just use it for editorial purposes and in your blog comments. For more information on nofollow and when to use it, check outGoogle’s documentation.
Image Alt Tags
The Image Alt tag is another tag that is extremely important, especially if you’re in eCommerce.
What this does is that it tells a search engine what an image is about. As you can see in the example, the image is about lead management. This is how robots like Google know what you image is about and it helps your image become higher in the image search.
Don’t use ‘Image Alt’ tags for decorative images. Use them for:
- Images of merchandise
- Diagrams
- Infographics
- Your website logo
- Screenshots
- Photos of team members
…and other places where it’s an appropriate usage. Think of your ‘Image Alt’ tag this way: If you had to describe your image to a blind person, how would you describe it?
Canonical Tag
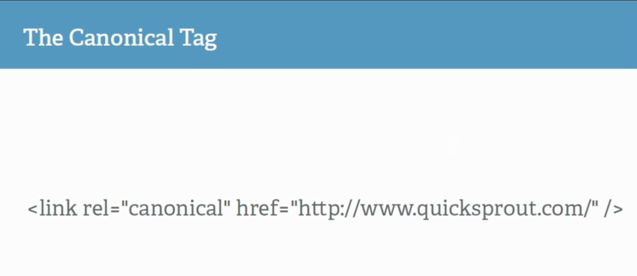
The Canonical Tag is a very important tag that came out relatively recently:
It’s important because if you have a lot of web pages that have similar content, you can tell Google that the only page they should page attention to is a certain page. This is a good way to stop duplicate content. This is also important to syndicate your content, as you can have people who syndicate your content use this tag in their head of their page that they’re taking from you and pointing back to you as the original source. In essence, canonical tags are useful for setting a preferred URL for your content.
Now that you know the different tags and how they are important for SEO, watch the rest of the webinar to learn how not to get duped by duplicate content and learn about backlinks, content and user experience (UX).
Source: https://blog.kissmetrics.com/website-source-code-seo/











No comments:
Post a Comment